Joomla User Manual
Manual Index
Template SVG Logos
Cassioepeia Logo
The default Joomla 4 site template, Cassiopeia, uses the word CASSIOPEIA as a Brand Logo. It appears at the top of every page unless you set Brand to No in the Templates: Edit Style form, Advanced tab, or you use a Title word instead of a graphic. That word is actually a Scaled Vector Graphic (SVG) file. You can choose an alternative graphic but it is quite tricky to create and use an alternative SVG Logo. This brief set of instructions may help.
Inkscape
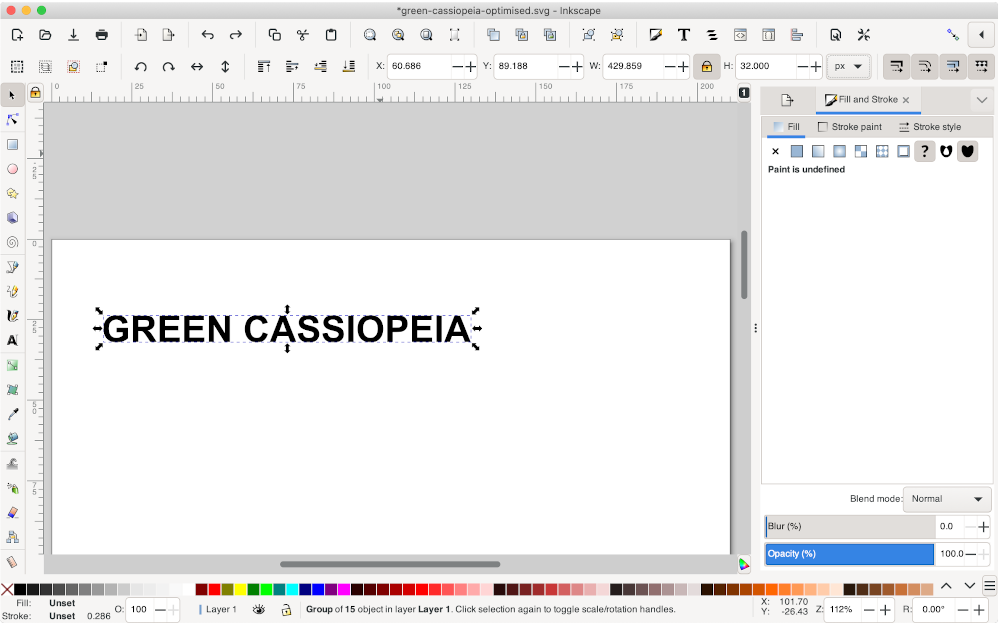
Inkscape is an open source, cross platform vector graphics application, meaning you can download it for free and use it on Linux, Mac or Windows. So to get started go to the Inkscape website and download the version for your laptop or desktop computer. Start Inkscape and you are ready to create an SVG Brand Logo. The screenshot below shows Inkscape part way through creation of a new SVG Logo.

Instructions
For this article a logo is needed that shows GREEN CASSIOPEIA at the same size as CASSIOPEIA in the default logo, which is 32 pixels high:
- Start Inkscape, make the window a comfortable size, select View / Zoom / Zoom Page
- Select the Text Tool, marked with letter A in the left Toolbar
- Select Arial, Bold, 40 and px
- Drag to define box occupying most of the page width
- Type in Text: GREEN CASSIOPEIA
- Select View / Zoom Selection
- Select the Select tool, marked by an arrow - at the top of the left Toolbar
- Lock Horizontal and Vertical size values - the lock symbol in the top bar
- Set the measurement unit to px
- Change height to 32 - you will see logo change to new size
- Select Path / Object to Path - no visible change but the words are no longer text
- Select File / Document Properties
- Select Resize to Content
- Zoom out for a better view
- Set the Fill to white - click the white box in the bottom colour palette
- File / Save to
local-site-root/images/headers/green-cassiopeia-optimised.svg
- If you save somewhere else you will have to use a file manager or ftp to upload svg files. The Media component can use SVG files but at the present time it will not upload them.
- Select Optimised SVG (.svg) from the file type list at the bottom of the Save dialog.
- Save, OK for all of the Defaults in the Optimised SVG Output form
- Set some Joomla Administrator Options to allow use of SVG files
- Go to Content / Media / Options
- Append to Allowed extensions: ,svg
- Append to Legal Image Extensions (File Types): ,svg
- Append to Legal MIME Types: ,image/svg+xml
- Save & Close
- Go to System / Site Templates / Options
- Append to Valid Image Formats: ,svg
- Save & Close
- Go to System / Site Template Styles
- Select your template
- In the Advanced tab Logo field use Select to find your newly created Logo
- Save and reload your Site page