Joomla User Manual
Manual Index
Favicons
The Joomla! Favicons
Favicons are the small icons that appear in the browser tab alongside your site name. Near the top of the template index.php are three instructions to load favicons into the page:
// Browsers support SVG favicons
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon.svg', '', [], true, 1), 'icon', 'rel', ['type' => 'image/svg+xml']);
$this->addHeadLink(HTMLHelper::_('image', 'favicon.ico', '', [], true, 1), 'alternate icon', 'rel', ['type' => 'image/vnd.microsoft.icon']);
$this->addHeadLink(HTMLHelper::_('image', 'joomla-favicon-pinned.svg', '', [], true, 1), 'mask-icon', 'rel', ['color' => '#000']);
For the Cassiopeia template, Joomla will look for the favicons in the following locations:
- media/templates/site/cassiopeia/images - they are not there so Joomla will look in the next location.
- media/system/images - they are there so Joomla will use them from there.
If you want to use your own favicons rather than Joomla favicons you upload them to the first location: media/templates/site/cassiopeia/images. You can do that using the Templates: Customise form. They will not be affected by any update to the Cassiopeia template.
Favicons are sometimes used at larger sizes and in places other than the browser tab. For example, this is a screenshot of part of a Firefox start page showing some of the User's favourite locations:

All modern browsers support SVG icons so you should make creation of an SVG icon a priority.
About SVG
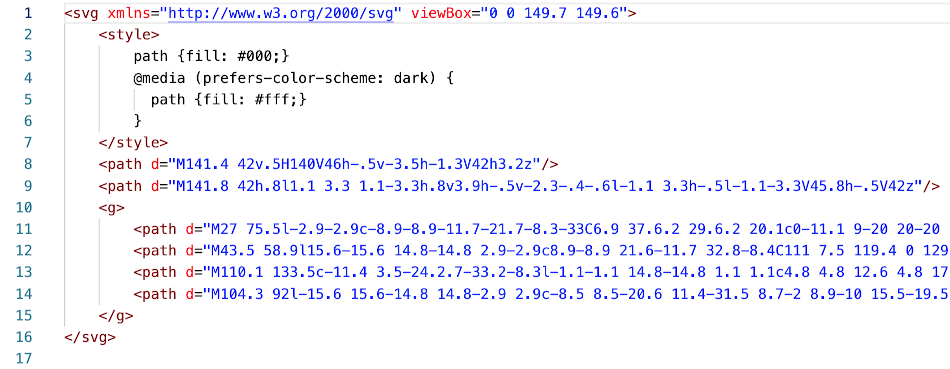
SVG is an acronym for Scalable Vector Graphics. An SVG file contains text in a format that defines the locations and shapes of lines with line colours, fill colours and so on. The following screenshot shows the joomla-favicon.svg file opened in a text editor. The line numbers are created by the text editor. They are not present in the file. The long lines represent curves and are truncated here for display purposes.

To create an SVG file you need to use an appropriate application such as Inkscape. Raster graphics applications such as Photoshop or The GIMP will not do. If you would prefer to design an icon in a raster graphics application, or you have an existing raster graphic logo that can be adapted for an icon you can import the resulting PNG file into Inkscape and there trace it to produce an SVG file. The traced image must be deleted after tracing!
Actual creation of an SVG favicon is beyond the scope of this article. Creation of a standard favicon.ico file starting from a joomla-favicon.svg file is very simple--plenty of sites do it online for free.
How to Create Favicons
If you want to create your own favicons the best way to do it is to create an SVG favicon and then use an online tool to generate all of the other formats with that as input. In this example an icon is needed to suit a child template named Cassiopeia Green. An icon needs to be square and not too elaborate as the minimum display size is 16x16 pixels. Some devices need higher resolutions, such as 32x32 or 180x180, and Google recommends multiples of 48x48 pixels. If you start with an SVG you do not need to worry about any of that - just create a nearly square image with a suitable design. In this example, the favicon will be the letters J4 in dark green.
Inkscape
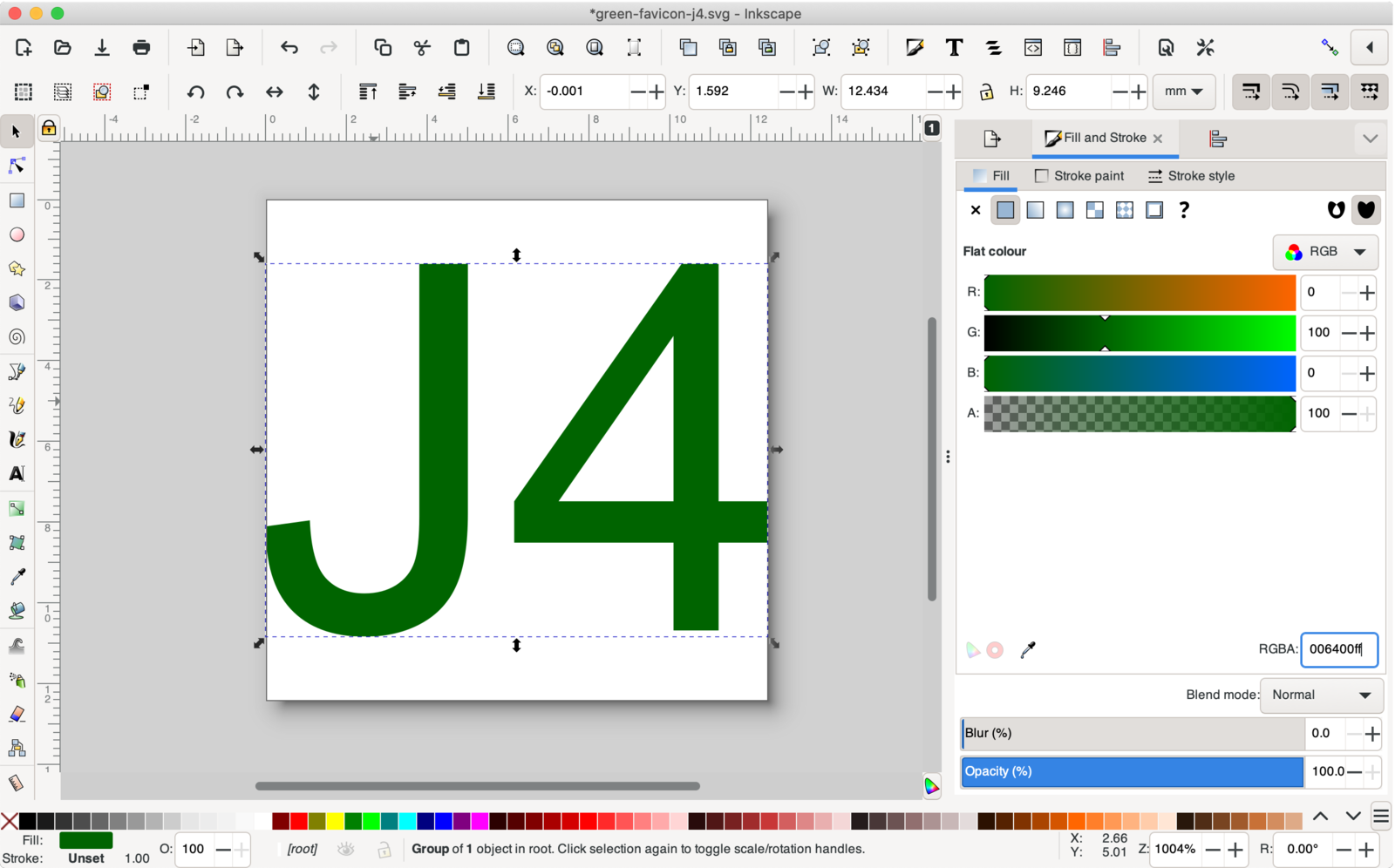
Inkscape is a free, Open Source, cross-platform, vector graphics application used to work with SVG files. It works on Linux, Mac and Windows. Go to the Inkscape (inkscape.org) site to download a copy for your platform. The following illustrations shows the Inkscape screen part way through the following instructions.

Create an SVG
- Start Inkscape and make the window a comfortable size: select View / Zoom / Zoom Page
- Select the Text Tool, marked with letter A in the left Toolbar
- Select Arial, Normal, 48 and px
- Drag to define box anywhere on the page
- Type in Text: J4
- Select View / Zoom Selection
- Select Path / Object to Path - no visible change but the words are no longer text
- Select File / Document Properties
- Select Resize to Content
- Zoom out for a better view - but make sure all of the letters are still selected
- Set the height box to the same value as the width box. Type it!
- Close the Document Properties dialog
- View / Zoom Page again - the characters need to be centered
- Edit / Select All
- Objects / Align and Distribute
- Move selection as group / Relative to Page / Center on horizontal axis - you should see J4 move to the vertical mid point
- Select the Fill and Stroke right - the right hand panel has a dropdown list marked with a down chevron
- In the Fill and Stroke panel, select Fill and the first filled square
- In the RGB panel enter 006400ff in the RGBA field near the bottom right - the code for CSS style darkgreen
- File / Save
- In the Save dialog, enter a suitable file name, for example green-favicon-j4.svg
- Select a suitable location, for example ~/Documents/joomla-dev/svgs
- Select Optimised SVG (.svg) from the dropdown list at the bottom of the form.
- Select Save
- Select OK for all of the Defaults in the Optimised SVG Output form
- Close the SVG you are working on - there is an opportunity to save the image in Inkscape format but you don't really need to do that.
Edit the SVG with a Text Editor
Start your favourite text editor to make some changes that were not possible in Inkscape.
- Open your newly created SVG file - notice that the first line is an XML specification
- You can delete the second line - a comment containing Created with Inkscape
- If present, you can delete the line containing as there is no text
- Open the original joomla-favicon.svg file - it is in joomla_root/media/system/images
- Copy the style block and paste it into your SVG on the line following the SVG statement
- Close the original joomla-favicon-svg file to avoid accidental changes to it
- In the style block of your own SVG file change path {fill: #000;} to path {fill: #006400;}, the value in the line
- Remove fill="#006400" from the line
- Save
- Open the image in your browser. For Firefox that is File / Open File...
You should see the image in your browser. The example shows J4 at 47 pixels square. The next stage is to create the other type of icons you need using your newly created SVG as a master.
Online Processing
Go to the Real Favicon Generator site. Other sites are available but this one seems particularly comprehensive.
- Select the button labled Select your Favicon image
- The site will show you your Master Image. It also says Your picture is not square (688x512). We can fix this by adding transparent margins
- Select the Continue with this picture button below the Master Image.
- There are subforms with pale blue backgrounds for several types of icon - fill out each one checking the preview suits you.
- Best to stick with Favicon Generator Options defaults unless you know better. Except:
- Path, select the I cannot ... option and enter: media/templates/site/cassiopeia-green/images
- Select the Generate your Favicons and HTML Code button
- After a short delay, there is a new form, select the Download your package: Favicon package button
- Save the download ...
- Select and copy the block of links to save somewhere.
- Close the online processing site
The download is a zip file containing 10 items: favicon.ico, safari-pinned-tab.svg, six PNG files, browserconfig.xml and site.webmanifest.
Deployment
To use the standard set of Joomla favicons you need to rename and move the icons to joomla_root/media/templates/site/yourtemplate/images:
- Your master SVG image, green-favicon-j4.svg, must be renamed to joomla-favicon.svg
- The downloaded safari-pinned-tab.svg file needs to be renamed to joomla-favicon-pinned.svg
- The downloaded favicon.ico file just needs to be moved
The Link Block
The link block copied previously contains:
<link rel="apple-touch-icon" sizes="180x180" href="media/templates/site/cassiopeia-green/images/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="media/templates/site/cassiopeia-green/images/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="media/templates/site/cassiopeia-green/images/favicon-16x16.png">
<link rel="manifest" href="media/templates/site/cassiopeia-green/images/site.webmanifest">
<link rel="mask-icon" href="media/templates/site/cassiopeia-green/images/safari-pinned-tab.svg" color="#5bbad5">
<link rel="shortcut icon" href="media/templates/site/cassiopeia-green/images/favicon.ico">
<meta name="msapplication-TileColor" content="#ffc40d">
<meta name="msapplication-config" content="media/templates/site/cassiopeia-green/images/browserconfig.xml">
<meta name="theme-color" content="#ffffff">
You probably don't need to make use of it!