Joomla User Manual
Manual Index
Article: Edit - Link Styles
Description
Custom link classes added to the TinyMCE editor options allow you to quickly transform an article link into a button or to add other visual effects without having to modify HTML code directly.
Steps to Use the Class Selector
- From the Home Dashboard, go to the Plugins list and find the TinyMCE plugin.
- Open the TinyMCE plugin and with the Plugin tab selected scroll down to the bottom.
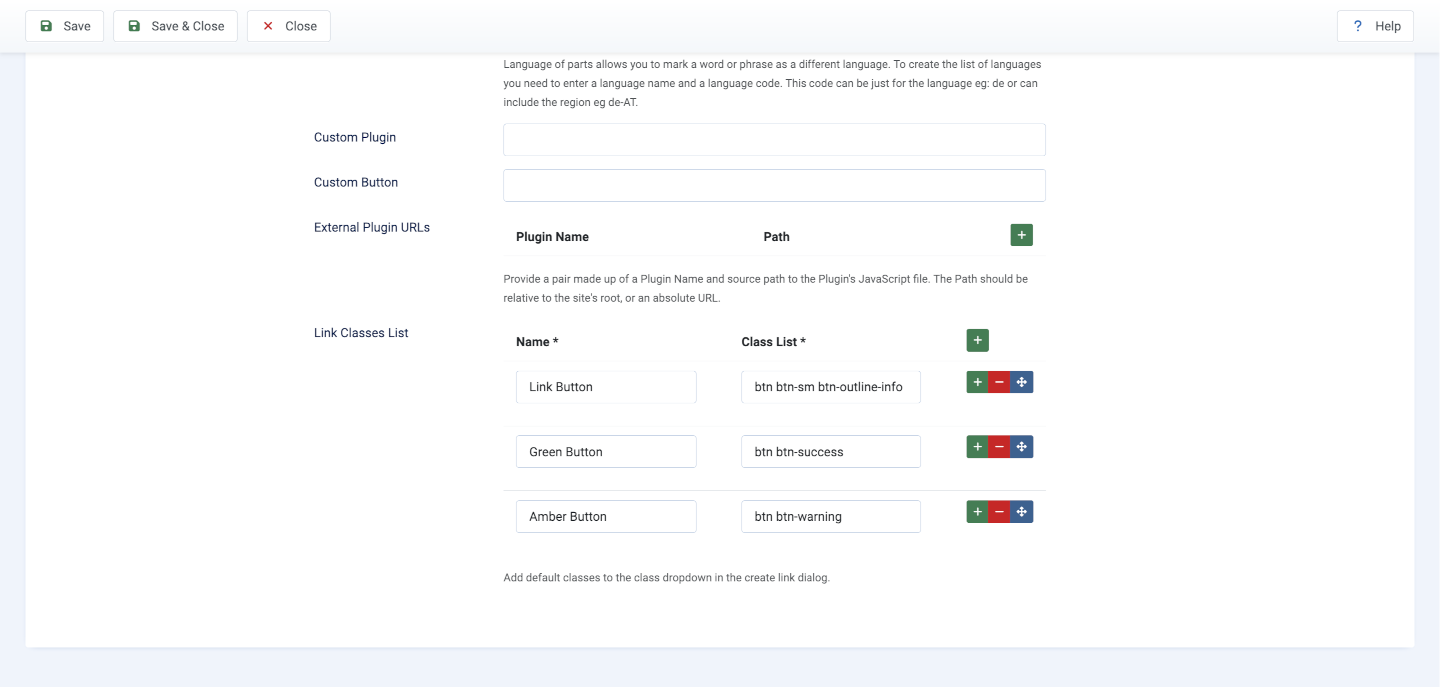
- Add classes to the Link Classes List For instance, Bootstrap classes to create stylish buttons. You may need to scroll the list left to right or change screen magnification to see see the add, remove and order buttons at the end.
- Save & Close.

You can find examples for templates that natively use Bootstrap in the official Bootstrap Documentation
Here are some classes you can use for Bootstrap button variants:
btn btn-primaryfor a primary buttonbtn btn-secondaryfor a secondary buttonbtn btn-successfor a success buttonbtn btn-dangerfor a danger buttonbtn btn-warningfor a warning buttonbtn btn-infofor an info buttonbtn btn-lightfor a light buttonbtn btn-darkfor a dark buttonbtn btn-linkfor a link button
Outline Button Alternatives
You can also use the outline button variants:
btn btn-outline-primaryfor an outlined primary buttonbtn btn-outline-secondaryfor an outlined secondary button- … (etc.)
For button sizes, add these classes
btn-lgfor a large buttonbtn-smfor a small button
Example: btn btn-dark btn-lg (a large dark button)
Create a link in an article
- Open an article and select some text, a word or phrase, for link creation.
- Select the Link icon that appears when you select some text.
- Enter the URL for the link.
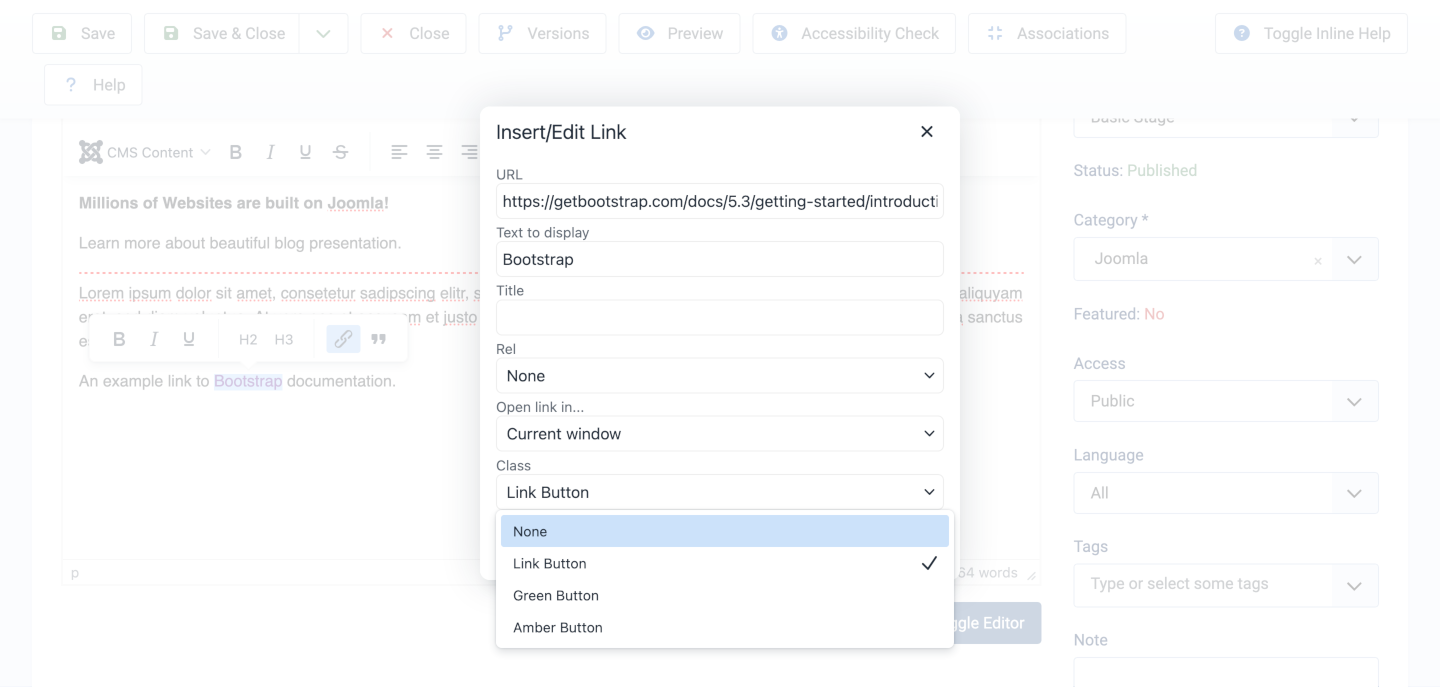
- At the bottom of the link creation dialog, select one of the configured classes.
- Save the Link.
- Save the Article.
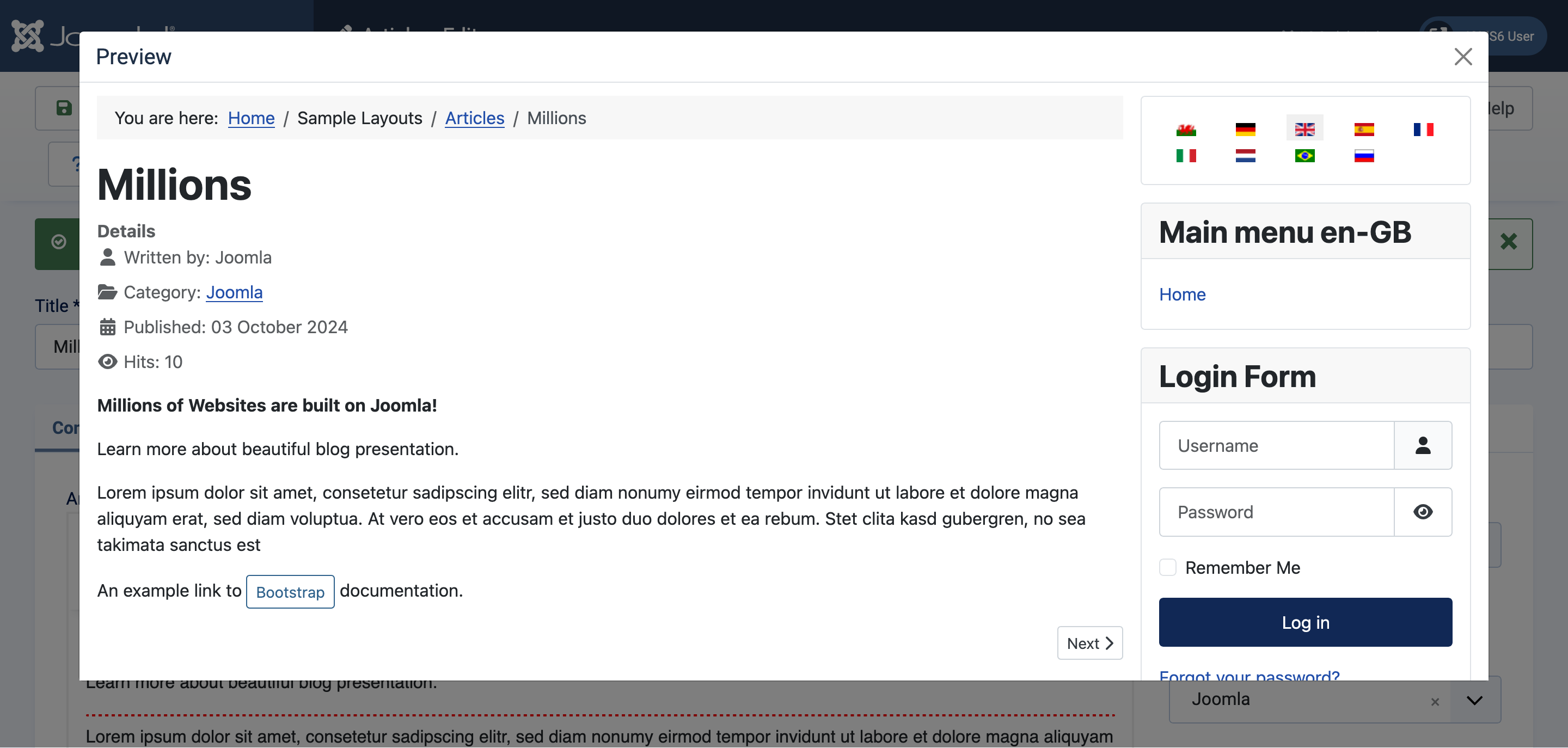
- Preview the Article

And this is an example where the Link Button class was set to btn btn-sm btn-outline-info and the linked text is Bootstrap:

Advanced Use: Applying Custom Classes
This feature isn’t limited to Bootstrap classes. You can also apply your own custom CSS classes for specific needs. For example, you can add an icon before the link with a hover effect. This makes it easy to style links without needing to modify the article's source code.